1、jsnice 简介
- jsnice 是一个反混淆利器之一,可以将混淆后的代码进行更加有好的展示,从而提升代码的可读性;
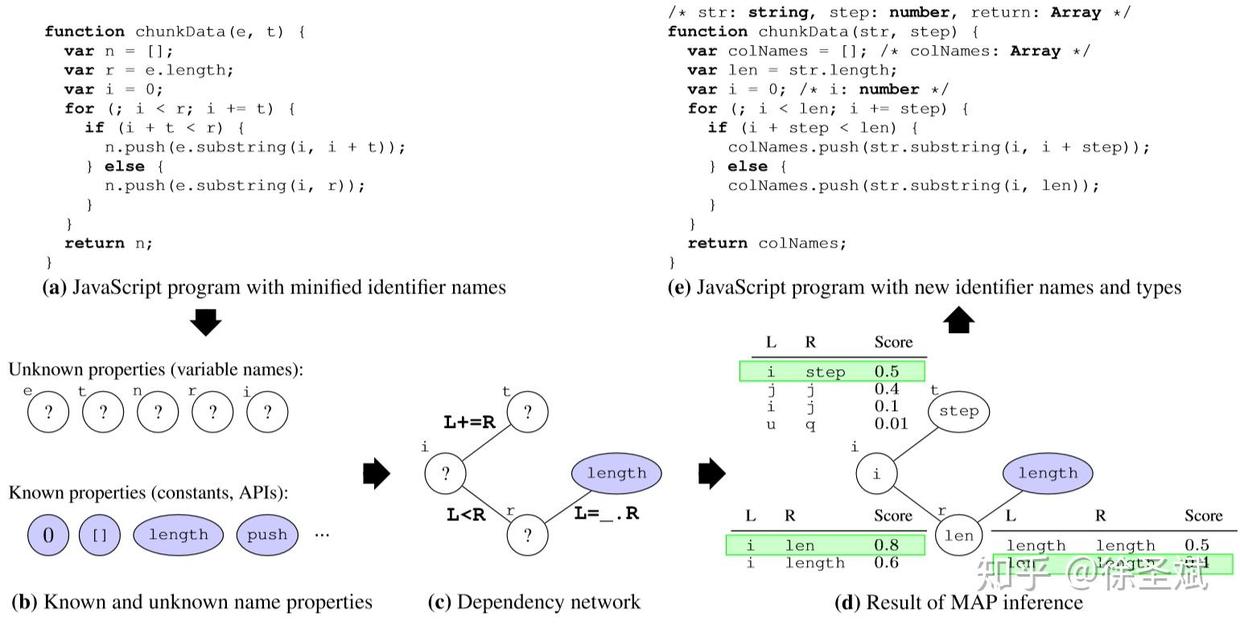
- jsnice 在元素关系的建立上大部分来自于 AST 语法树,同时采用了概率图模型进行 推理 和 联想,通过样本学习推测出未混淆JS脚本的 概率图;
jsnice 本质上是一种 机器学习。

- 详细的工作原理,强烈推荐阅读一下这篇文章:《 代码理解之代码可读性:代码反混淆(https://zhuanlan.zhihu.com/p/311907878)》,以加强对其的理解;
2、jsnice 使用实例
-
我们以 jsnice 网站的实例进行说明,
下面的代码,是我们常见的经过混淆处理的代码:
// Put your JavaScript here that you want to rename, deobfuscate, // or infer types for: function chunkData(e, t) { var n = []; var r = e.length; var i = 0; for (; i < r; i += t) { if (i + t < r) { n.push(e.substring(i, i + t)); } else { n.push(e.substring(i, r)); } } return n; } // You can also use some ES6 features. const get = (a,b) => a.getElementById(b); -
使用 jsnice 进行 nicefy 操作,得到下面的代码,代码的变量名、参数名等都被以很友好的方式进行了解读,代码可读性大大提高。
如下所示:
'use strict'; /** * @param {string} bin * @param {number} size * @return {?} */ function chunkData(bin, size) { /** @type {!Array} */ var results = []; var length = bin.length; /** @type {number} */ var i = 0; for (; i < length; i = i + size) { if (i + size < length) { results.push(bin.substring(i, i + size)); } else { results.push(bin.substring(i, length)); } } return results; } const get = (doc, key) => { return doc.getElementById(key); };
3、jsnice 只能处理普通混淆
- jsnice 实际上只能处理 80% 的混淆代码,如果代码经过 加密压缩 等方式混淆后, jsnice 反混淆也会失败,这种情况下我们除非知道其加密算法,否则无法反混淆出来;
jsnice 处理不了经过 复杂加密压缩混淆 的代码!
- 复杂的混淆如何处理呢,请参考文章《JS逆向:复杂混淆代码的处理策略(https://www.jianshu.com/p/318b2da7e75a)》