1. 雪碧图
1.1. 雪碧图
- 雪碧图(sprite)也叫CSS精灵, 是一CSS图像合成技术;
- 该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分;简单说就是在一整张图片中分割出自己想要的部分,也可理解为图片截取显示(坐标的移动) ;
1.2. 雪碧图的优点
- 减少加载网页图片时对服务器的请求次数 可以合并多数背景图片和小图标,方便在任何位置使用,这样不同位置的请求只需要调用一个图片,从而减少对服务器的请求次数,降低服务器压力,同时提高了页面的加载速度,节约服务器的流量。
- 提高页面的加载速度 由所需图片拼成的一张 GIF 图片的尺寸,会明显小于所有图片拼合前的大小。单张的 GIF 只有相关的一个色表,而单独分割的每一张 GIF 都有自己的一个色表,这就增加了总体的大小。因此,单独的一张 JPEG 或者 PNG sprite 在大小上非常可能比把一张图分成多张得来的图片总尺寸小。
2. 雪碧图反爬策略破解
2.1. 反爬策略分析
- 目前,雪碧图在前端在反爬策略中,仍然有着普遍的应用,这里我们以某租房平台为例进行解说。
-
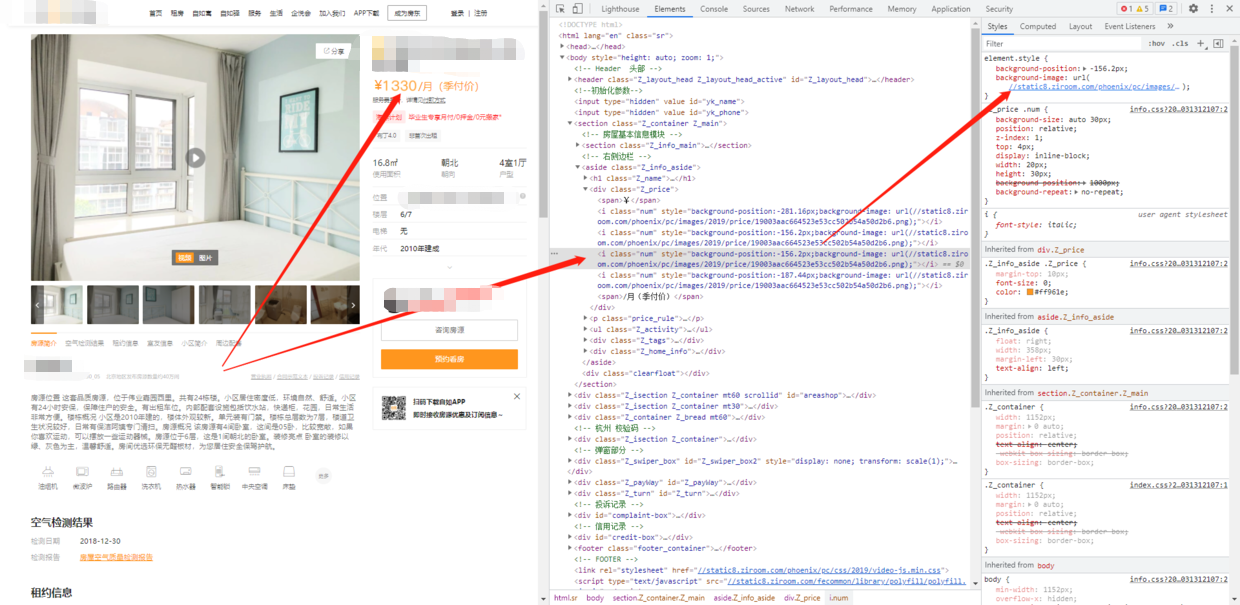
如下图所示,当我们鼠标右键检查价格的时候,发现数据已经被隐藏;

-
分析元素代码发现,
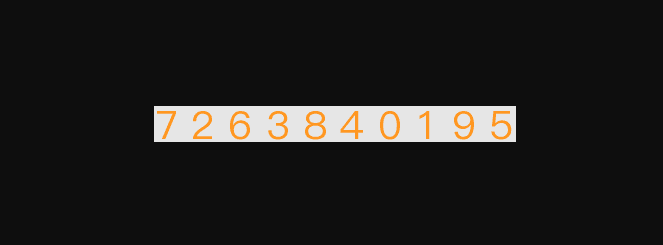
element.style中background-position值为-156.2px,background-image值为url(//static8.ziroom.com/phoenix/pc/images/2019/price/7ce54f64c5c0a425872683e3d1df36f4.png),点击 .png 地址得到下面的网页;
- 通过上面的分析我们推断,数字 6 和上面的图片之间存在着某种映射关系,而这个关系就是 background-position 的值。为了证实这种假设,我们分析价格 1330 中,两个 数字 3 的 background-position 值是一样的;
- 据此我们基本可以断定,此网站采用雪碧图的方式,将价格数字隐藏在 background-image 上,并通过元素的 background-position 值提取对应的数字,展示在网页上成为用户看到的价格;
- 那具体的映射关系是什么呢?我们分析数值的位置,和 background-image 图,发现每个相邻的数字之间相差
31,最后一位的 background-position 为-281,也就是说1、2、3、4、5、6、7、8、9、0共计 10 个数字分别占据 background-image 图的 10 个位置,每个数字的位置相差 30 个像素; - 此时,我们还要注意一个问题,那就是这个 background-image 是不是固定的,映射关系是不是也是固定的,我们打开多个同类的 url,发现 background-image 是动态更新的,也就是说每次请求都要去获取 background-image 图片,然后根据元素位置得到对应的数字;
- 至此,破解分析工作就已完成;
2.2. 代码实现
- 略。