1. 网页反 debug 机制分析
- 反 debug 调试措施,是通过在代码中 添加 debugger 代码 实现,通过 debugger 阻止非法用户调试代码,一般会同时通过内部死循环逻辑让网页呈现无限 debug 状态;
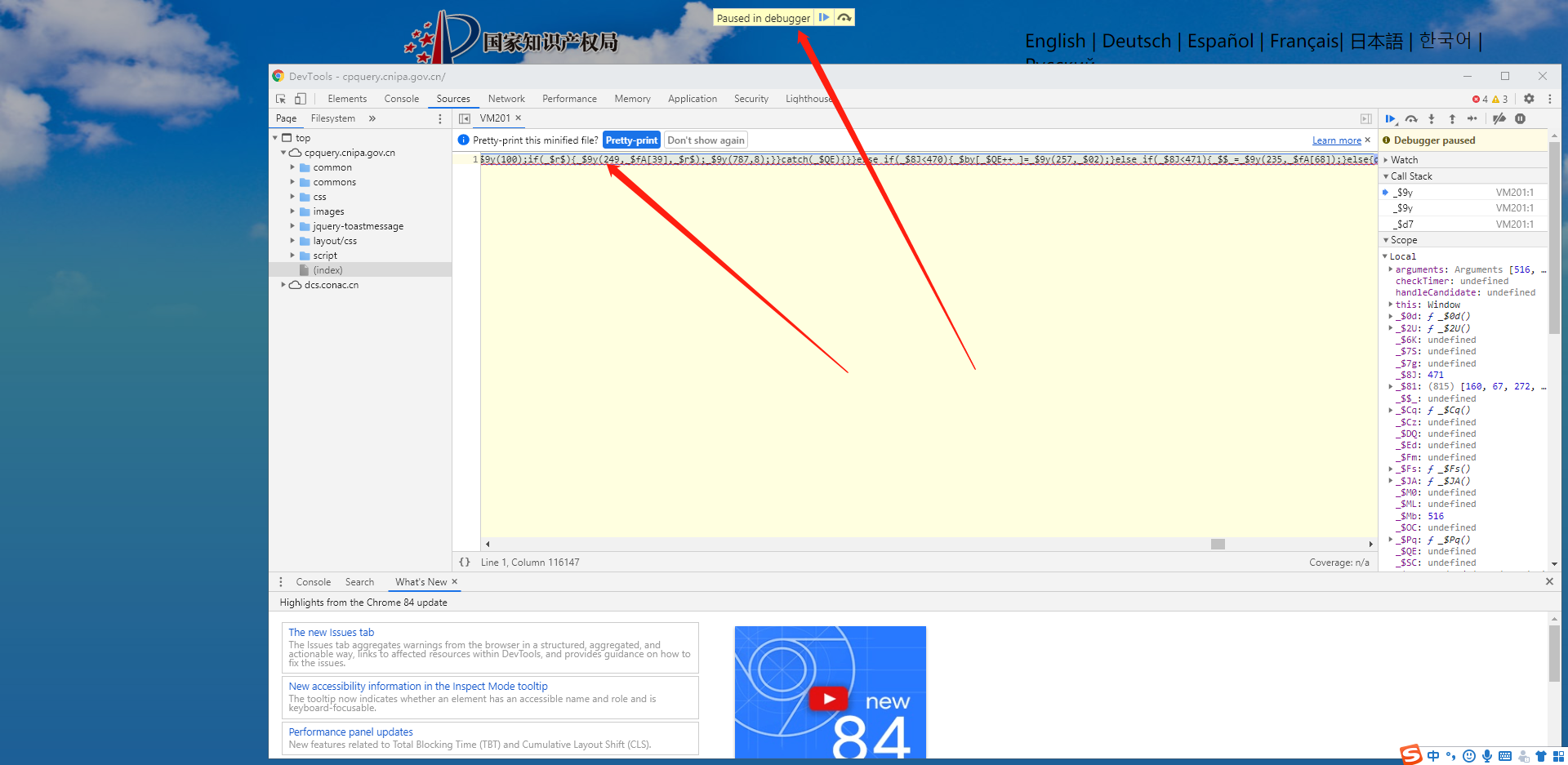
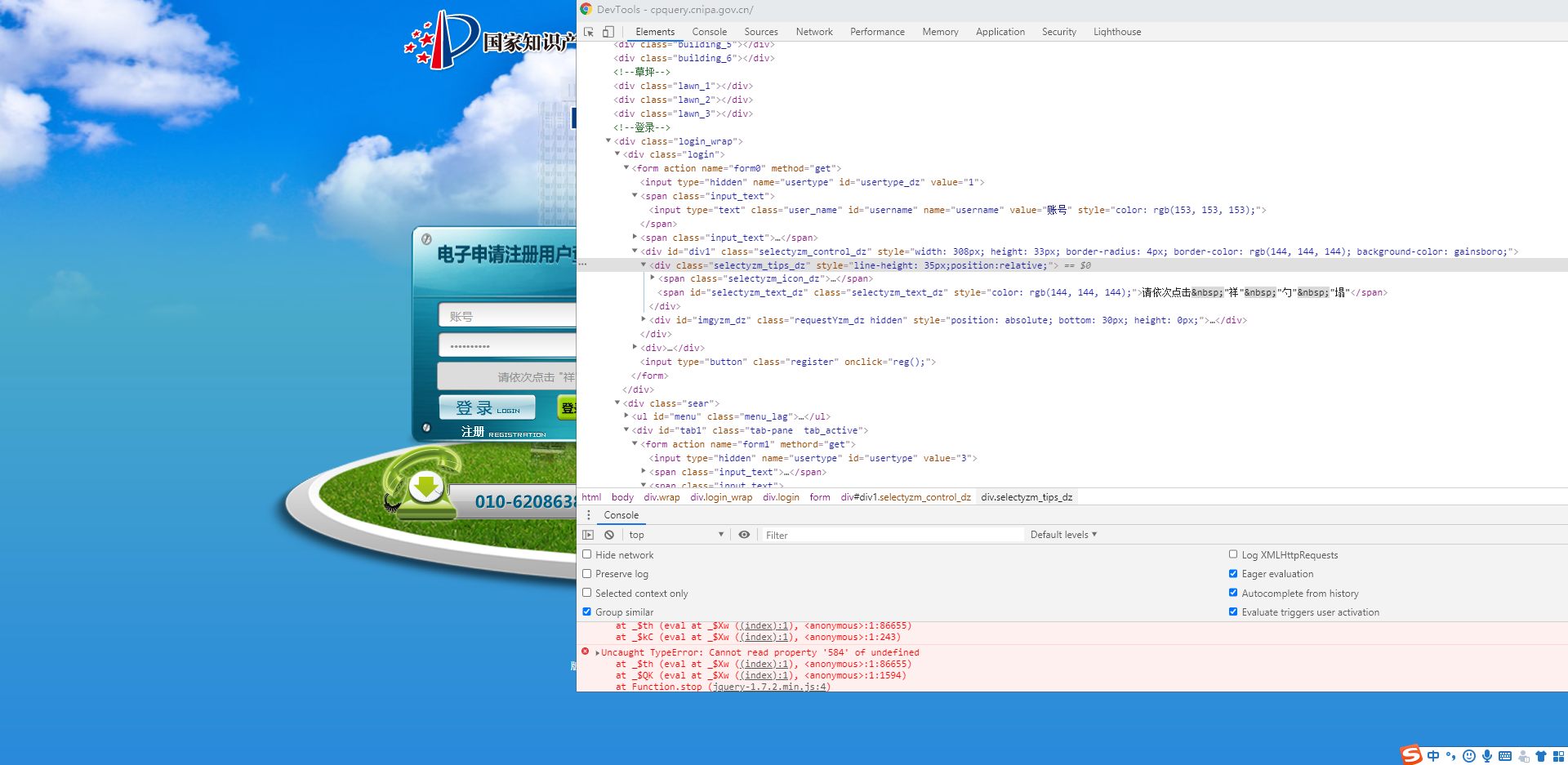
- 打开 国家知识产权局专利检索网页( http://cpquery.cnipa.gov.cn/ ),打开网页调试模式,随机出现下面的状况;

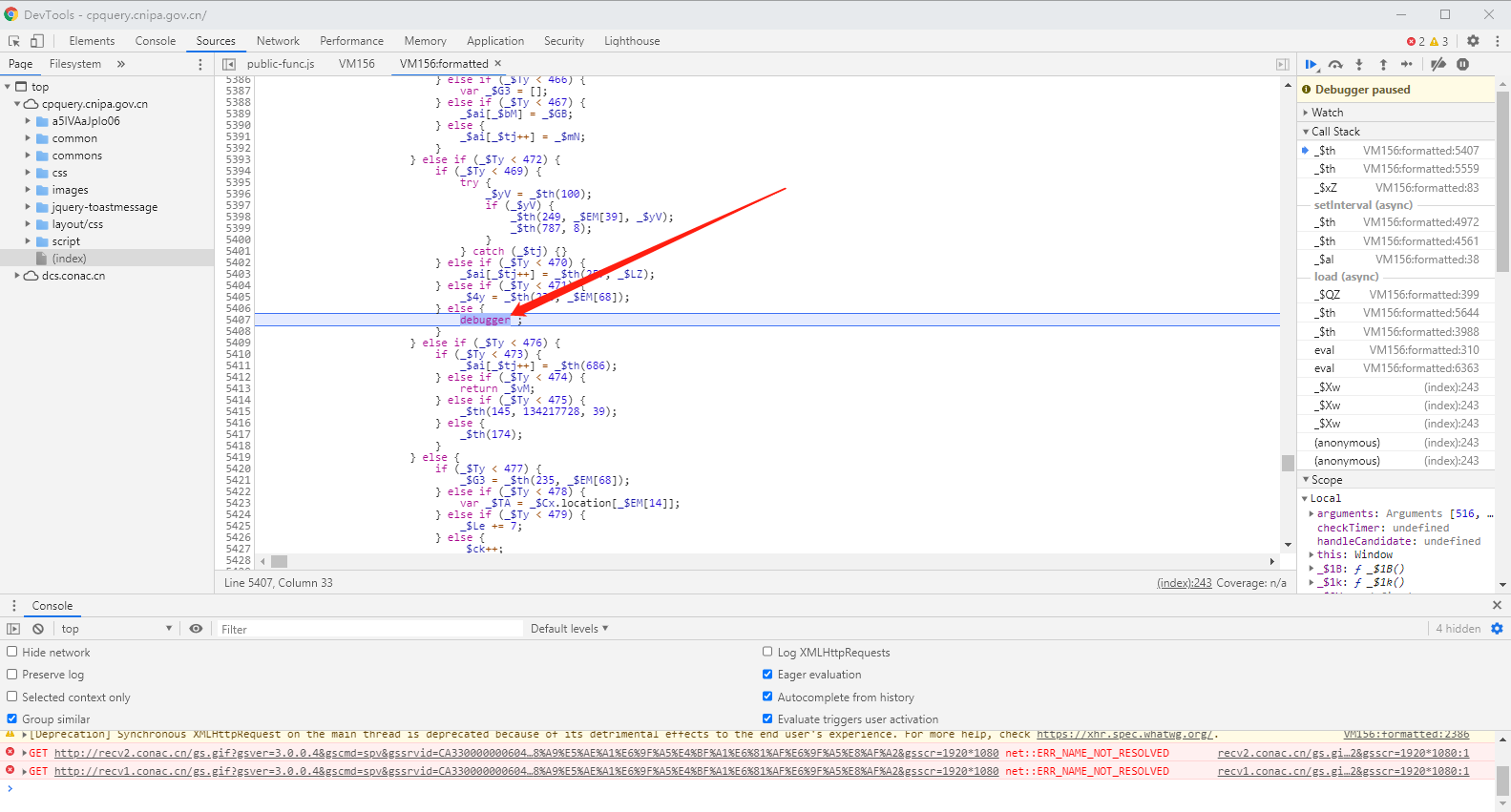
- 将跳出的代码格式化,我们发现 debugger 字符;

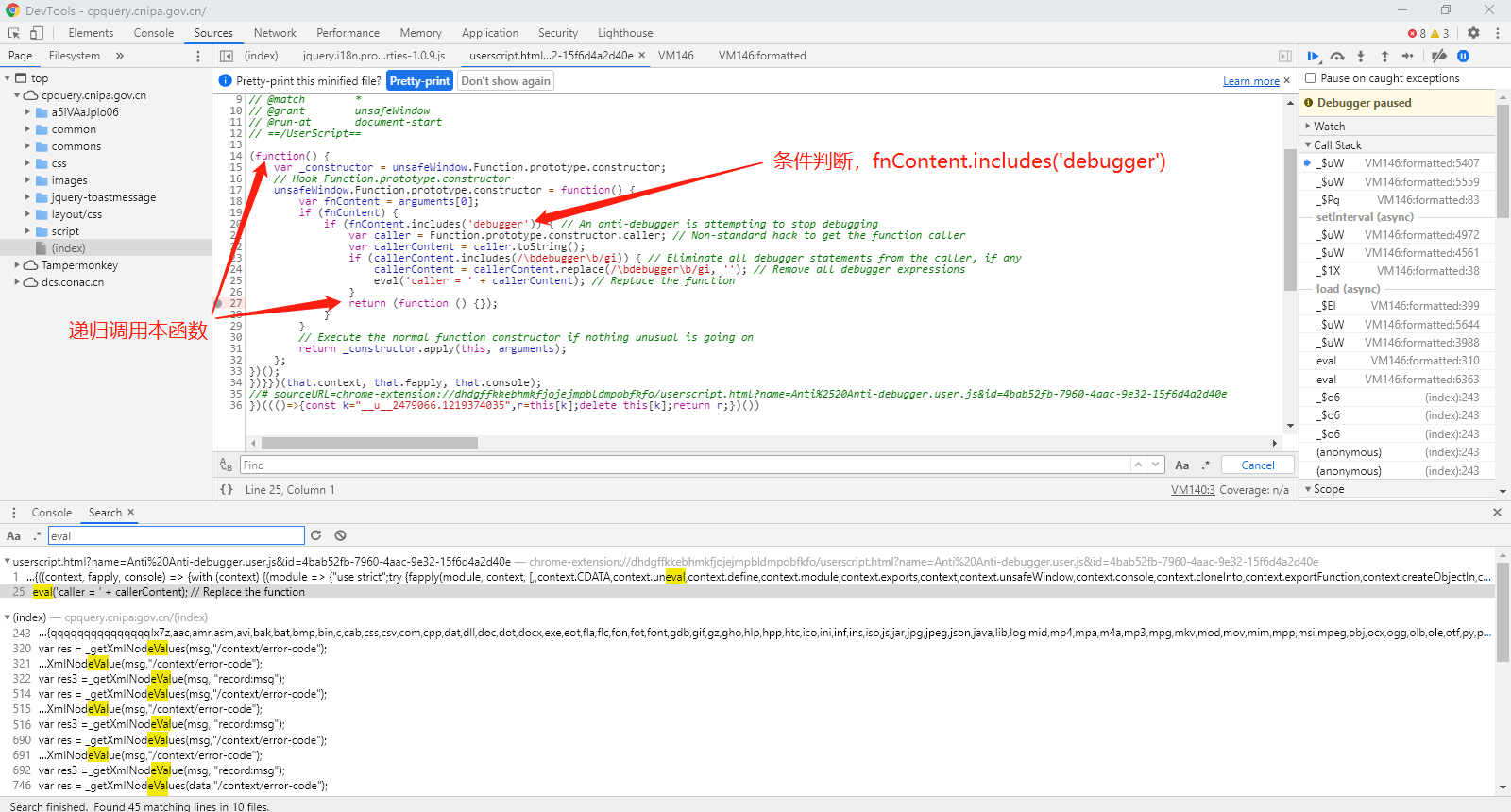
- 全局搜索 debugger,我们发现如下代码逻辑,可见使用了递归循环调用 debugger,以实现无限 debugger 的效果;

2. 解决方法
2.1. 禁用浏览器断点
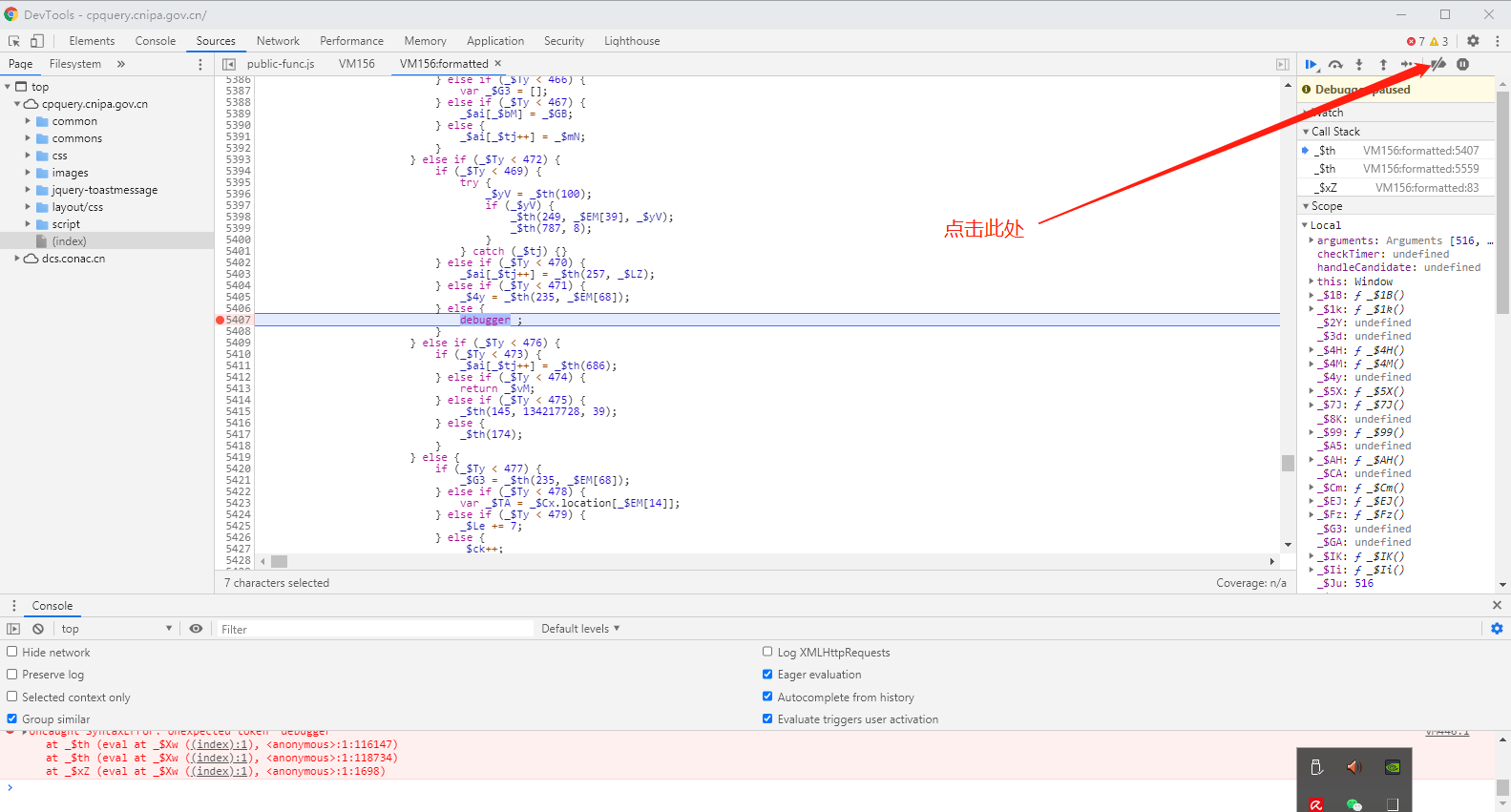
- 如下图,点击箭头指示位置,禁用浏览器断点;

-
之后按键盘 F8,问题解决;

- 问题:
– 禁用浏览器断点后将无法下断点、调试代码,所以此方法并不理想;
– 这种方法一般用于 **获取网页元素,不能用于调试过程;
2.2. Fiddler 绕过 debbuger
- 有两个断点位置:
– before request:也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据;
– after response:也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前,这时可以修改响应的结果;
2.2.1. 下断方法一:为指定网站的请求下断点
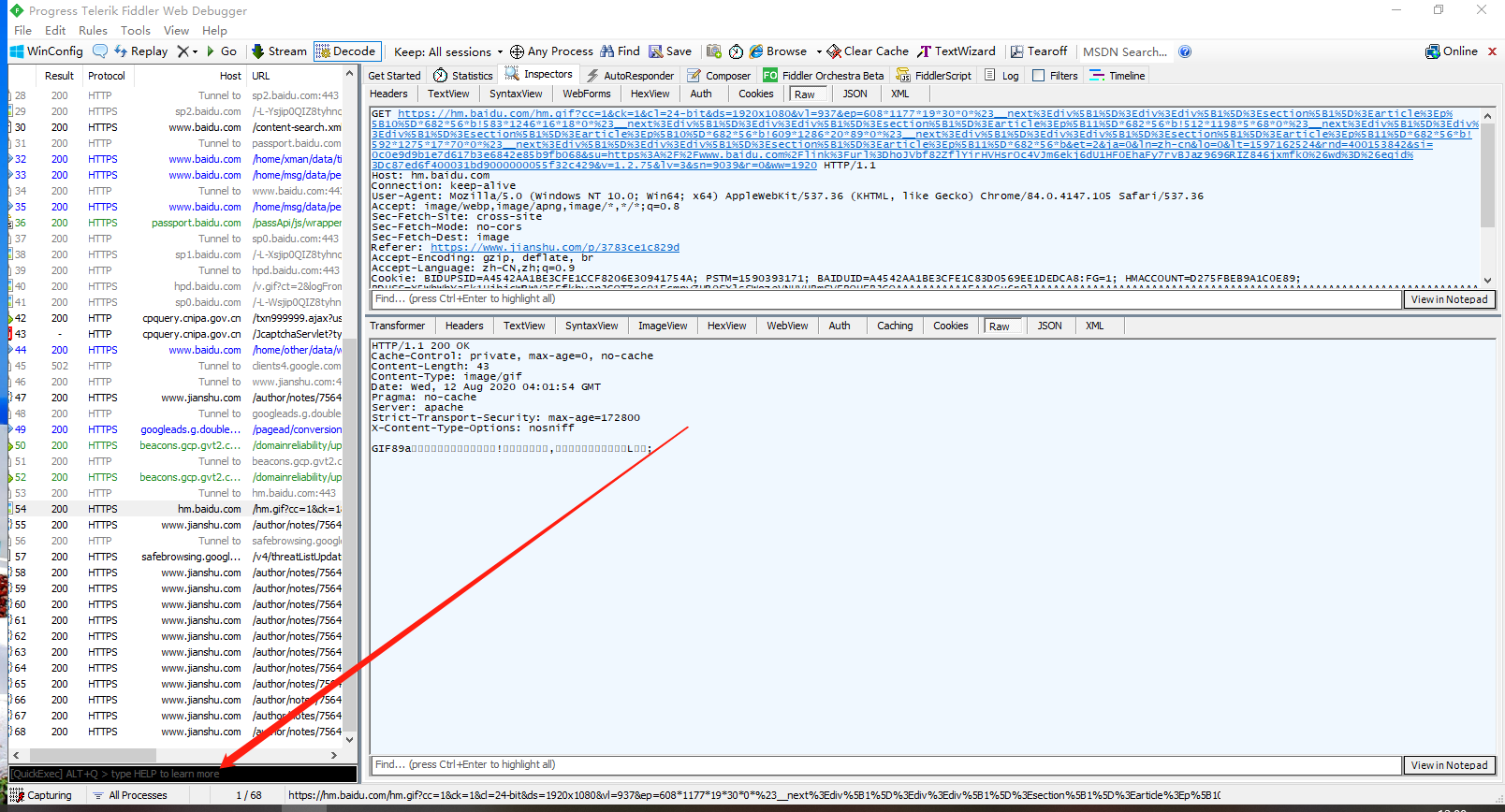
– 打开 fiddler,找到下图箭头指向位置:
 – before request
– before request
bpu cpquery.cnipa.gov.cn
– after response
bpafter cpquery.cnipa.gov.cn
– 消除 before request 断点
bpu
– 消除 after response 断点
bpafter
2.2.2. 下断方法二:设置全局断点
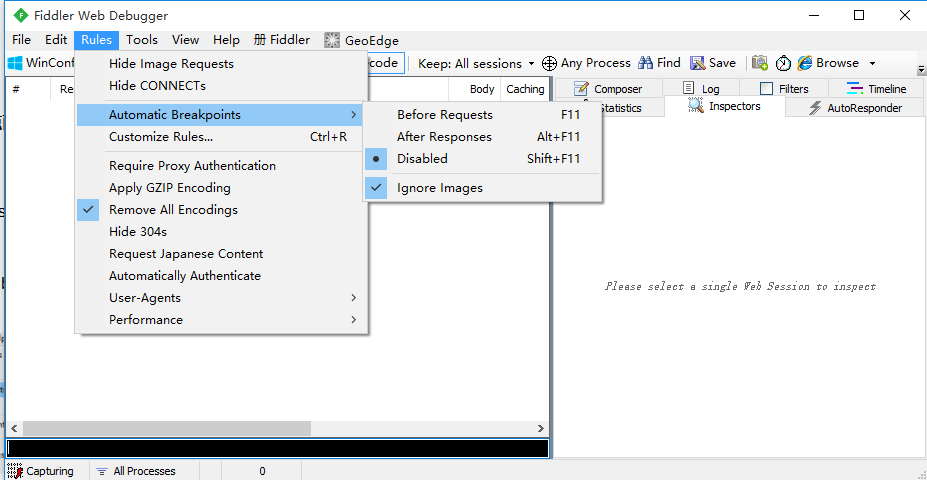
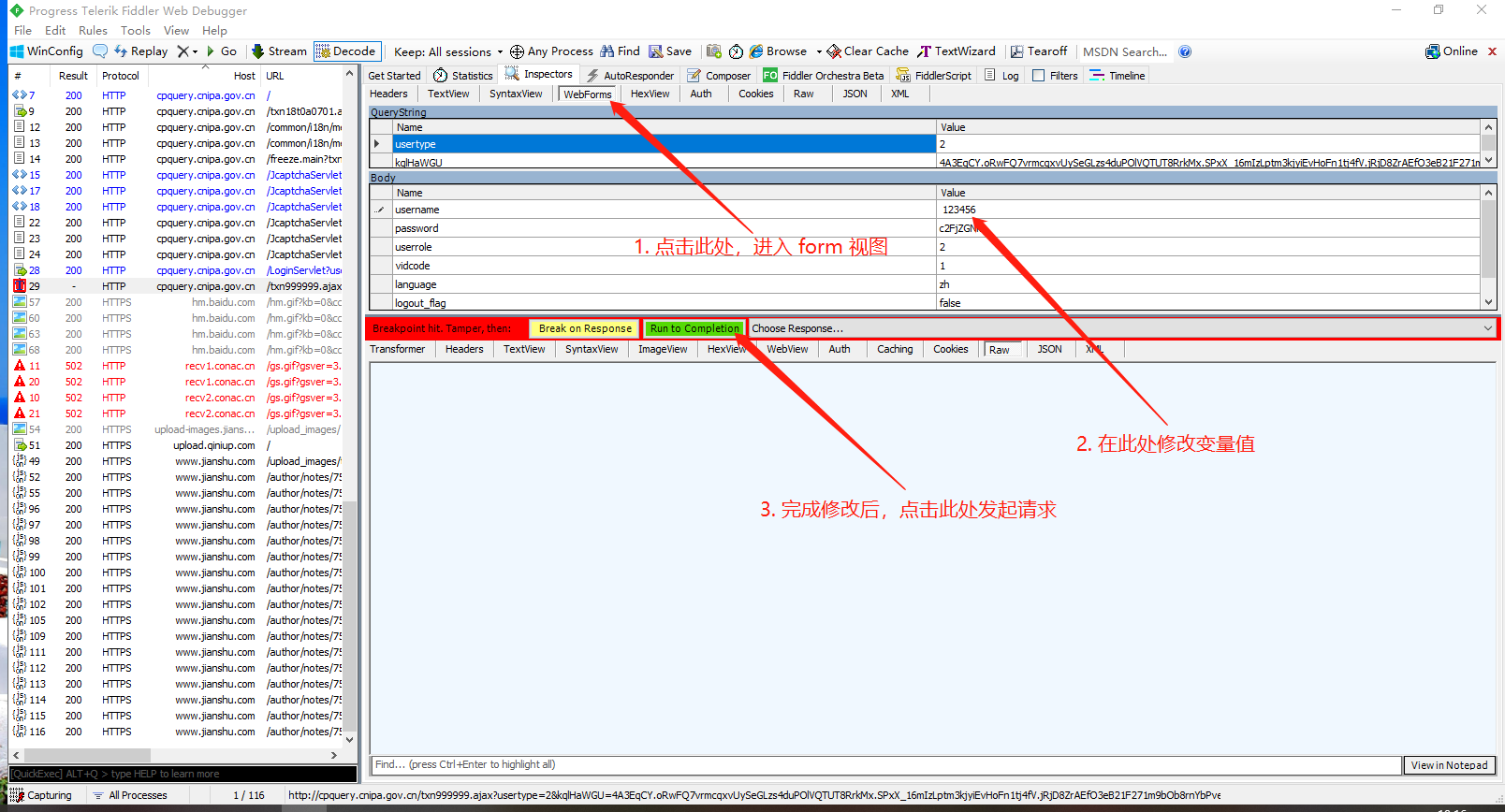
- 打开 fiddler,依次点击 Rules -> Automatic Breakpoints -> Before Reuqests ;

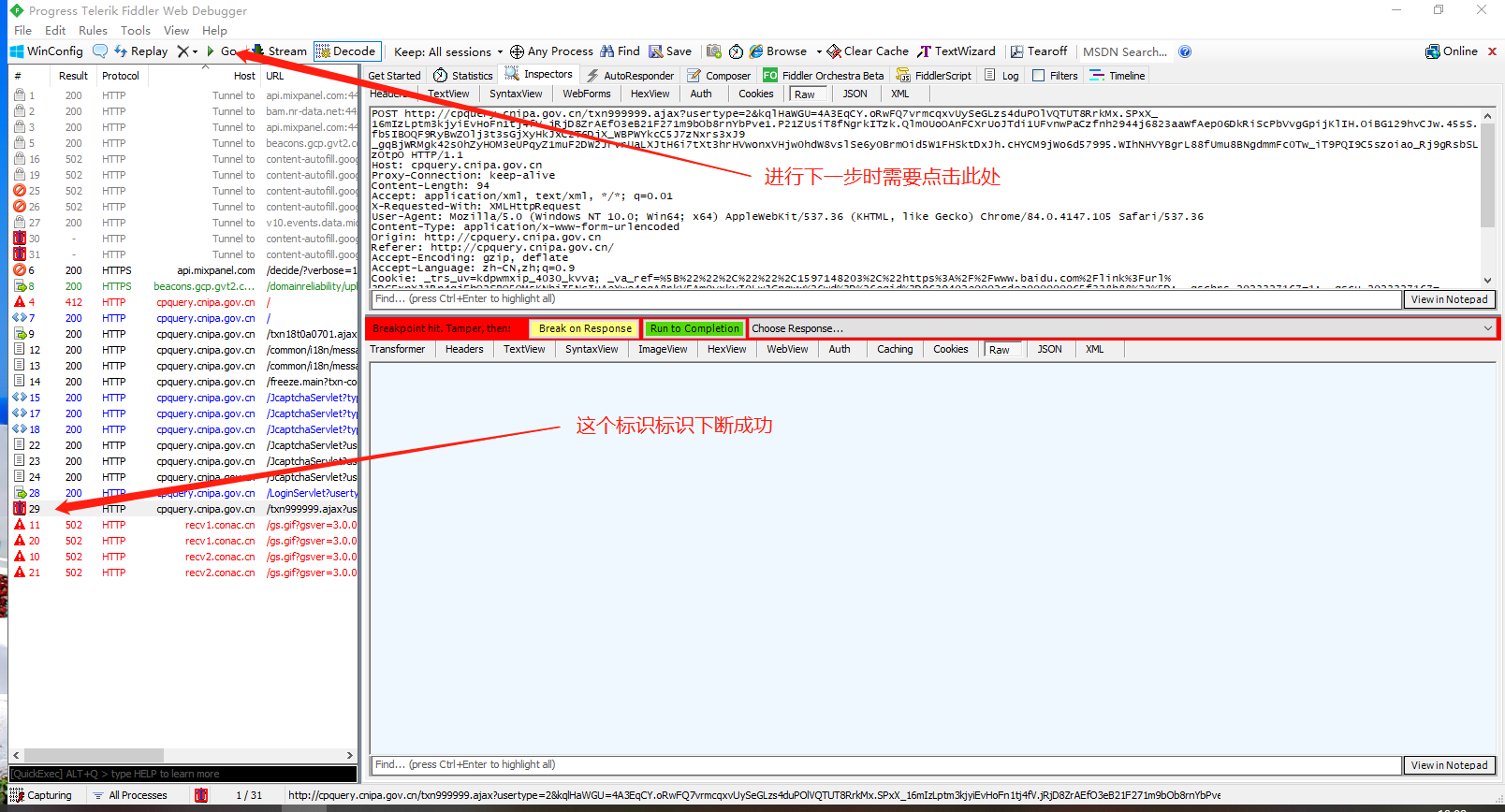
- 刷新网页,得到下图所示红色提示,表示下断成功(点击 Go 按钮可以进行下一步);

- 修改参数,发起请求;

- 清除断点,依次点击:rules -> automatic breakpoint -> disabled;
2.3. 条件断点(conditional breakpoint)
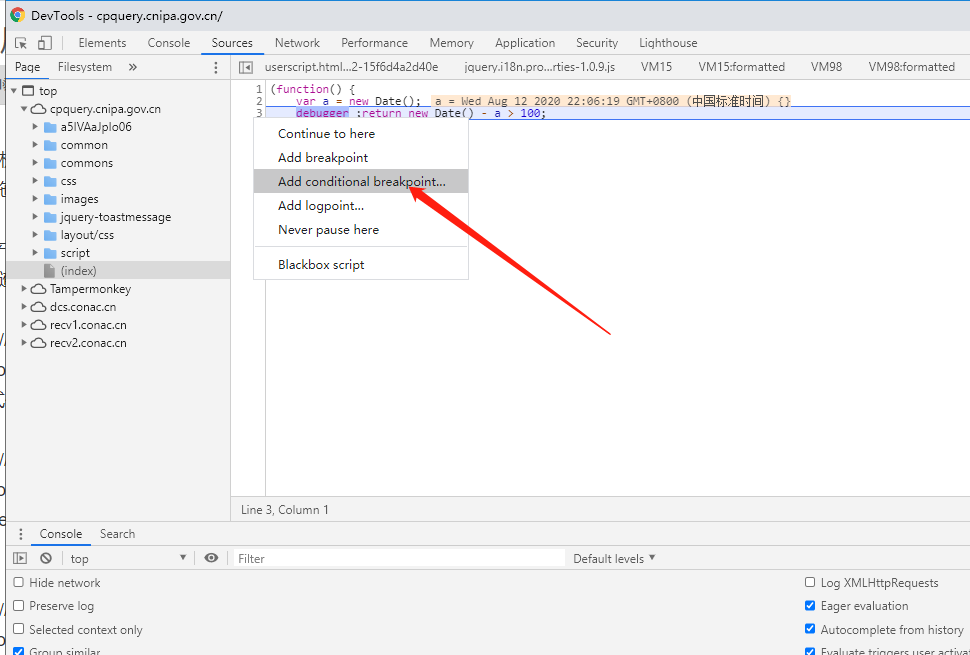
- 找到 debugger 代码所在位置,在代码行天剑条件断点,设置一个 结果值为 False 的条件,这样就不会调用 debugger;

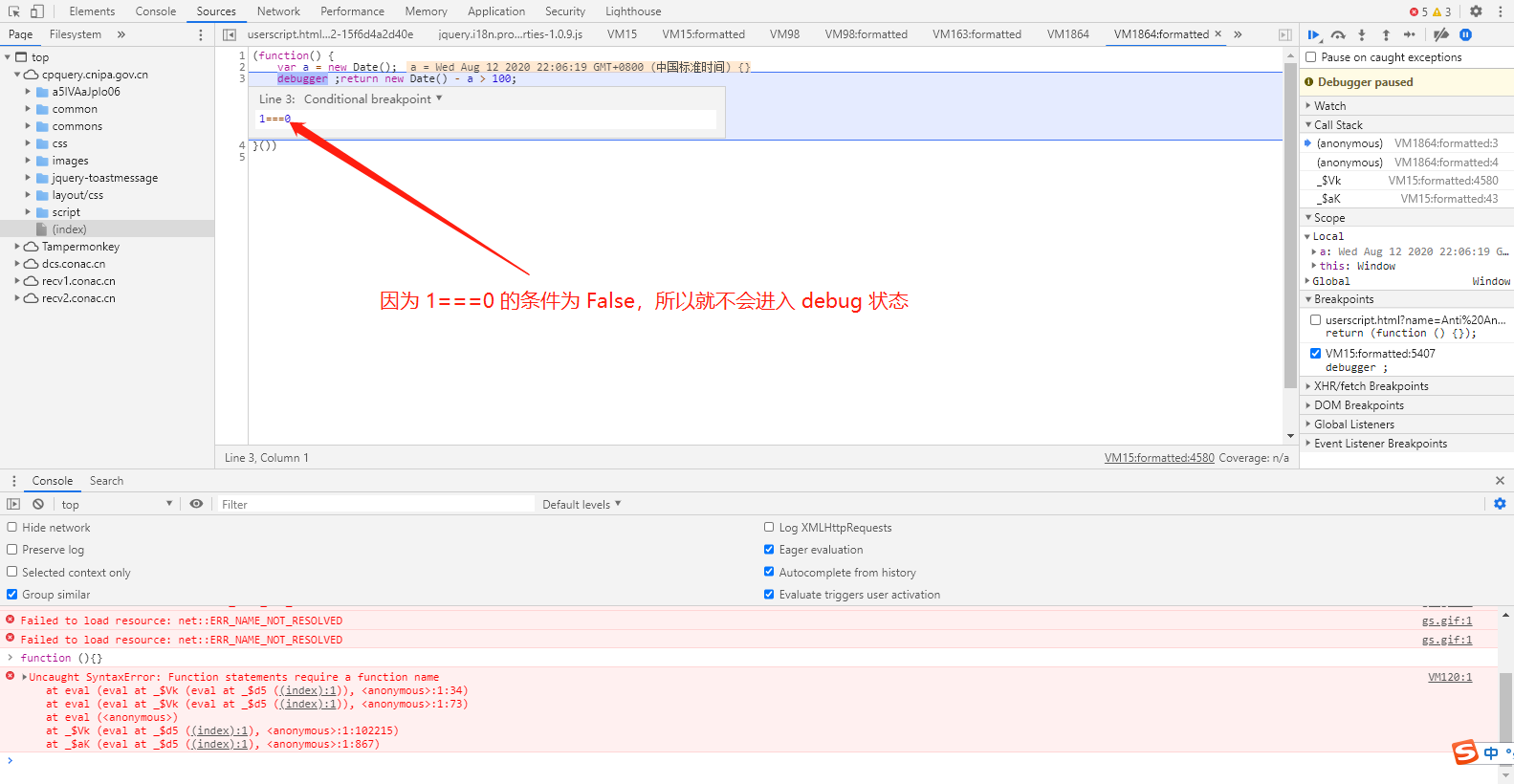
- 在上面的位置输入下面的条件,然后 enter 输入
1===0
- 由于 debugger 代码出现在多个位置,所以需要多次添加上面的 1===0 条件断点;